漫画制作の時にテンプレートで使っているレイヤー構成を紹介します。
テンプレートを作っていると何度もレイヤーを作ったり、ごちゃごちゃにならず綺麗に並んで見やすいのでオススメです!

テンプレート素材を公開しました!!欲しい方は画像をクリック↑
テンプレートの作り方はこちらをどうぞ!↓
ではレイヤー構成について説明します。
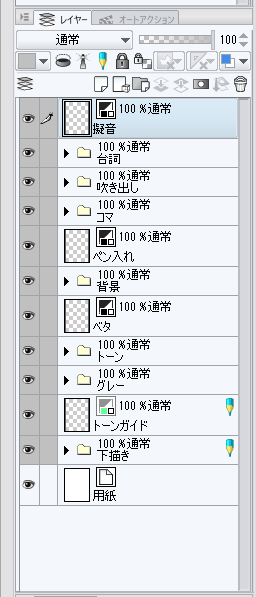
おおまかなレイヤー構成はこんな感じ。

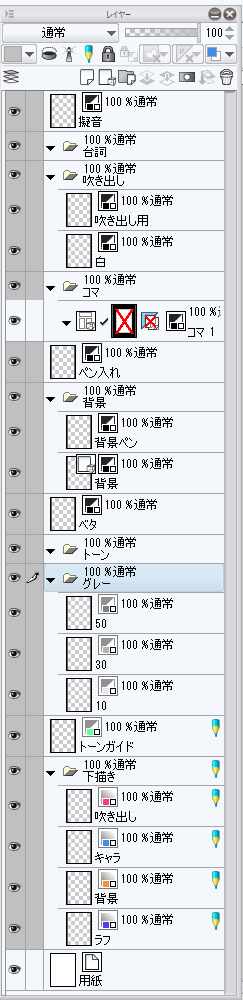
全部開くとこうなります。

上から軽く説明を。
・擬音
コマや吹き出しに重なるように書く場合があるため一番上に。
・台詞と吹き出し
この二つもコマと重なる場合があるため、コマより上に置いてます。
「吹き出し用」に吹き出しの線を描いて、「白」に白ベタを吹き出し内に塗ってます。
・コマ
マスクは処理が面倒なため切ってます。もしコマに重なる線画がある場合はラスタライズして加工していきます。
・ペン入れ
キャラのペン入れはここです。
・背景
背景は2種類レイヤーを用意します。
手描きで描く背景(軽めの小物や手描き感を出したいもの)はラスターレイヤで、直線ツールやパース定規を使って描く背景などはベクターレイヤーで描いています。
・ベタ
黒く塗る部分はここに。塗るときはレイヤーカラーを青にして線画とベタの境界が判るようにしています。
・トーン
トーンはここにまとめていれます。
・グレー
トーンの塗る範囲を色の濃さによって分けています。クイックマスクやマスクを使えばいいのですが、グレーのまま投稿する場合やあとで色々処理したい場合にあると便利なのでグレーで残しています。
・トーンガイド
グレーと役割は一緒ですが、トーンを貼る前にどうなるかを先に塗っておく時に使ってます。
ココから下は下描きレイヤーになります。
・下描き
下描きはレイヤーごとに色分けして判りやすくしてます。
まとめ
これが漫画制作時に使ってるレイヤー構成になります。
漫画の場合複数枚描くことが多いので、是非これを参考にして自分だけのテンプレートを作ってください。
色々なお絵かきソフトがある中で、オススメするのが「CLIPSTUDIOPAINTPRO」
もちろん、自分も愛用しているソフトです。
様々な素材やブラシ、便利な機能がたくさんツールがあるのが魅力です。
パソコン・タブレット・さらにはスマホに対応していて、いつでもどこでも制作する事が可能です。
価格も5000円とお買い得!
一度買えばバージョン2.0までの機能が使える「CLIPSTUDIOPAINTPRO」からお試しを!
漫画制作を本格的にするならこれにするしかないと言えます。「CLIPSTUDIOPAINTEX」
何と言っても便利なのが、ページを一括管理できる機能!!
全体の進捗度を見たり、全体でのバランスを見れるうえに簡単にページを切り替える事が出来るのが便利です。
あとは、使いこなせれば便利な3Dモデルや写真からの線画抽出機能や地味に嬉しい出版社や印刷会社の原稿サイズなどのプリセットがあります。
値段は23,000円と少し高いですが、値段以上の機能を持ったソフトです!
いきなり買うのはちょっと…と思う方は、月額利用や一ヶ月無料などで試してみて下さい。





コメント