前回の記事はこちら↓

今回は吹き出しと擬音を描く作業になります。
吹き出しはペン入れの前にする場合があります。何故なら吹き出しに被っているところは描かなくていいので楽をするためです(笑)
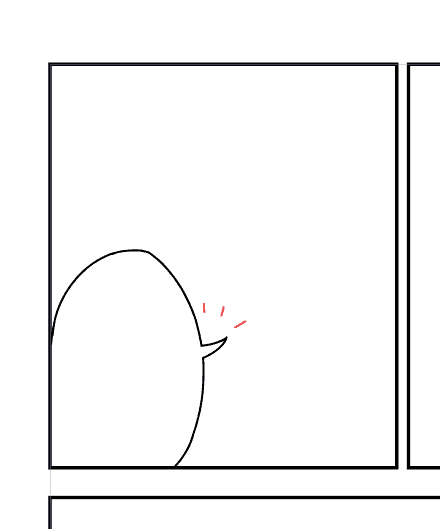
自分の場合吹き出しは線画と中を白に塗る白ベタの2つで構成されています。
ペンは均一に線を描けるカブラペンで描いています。
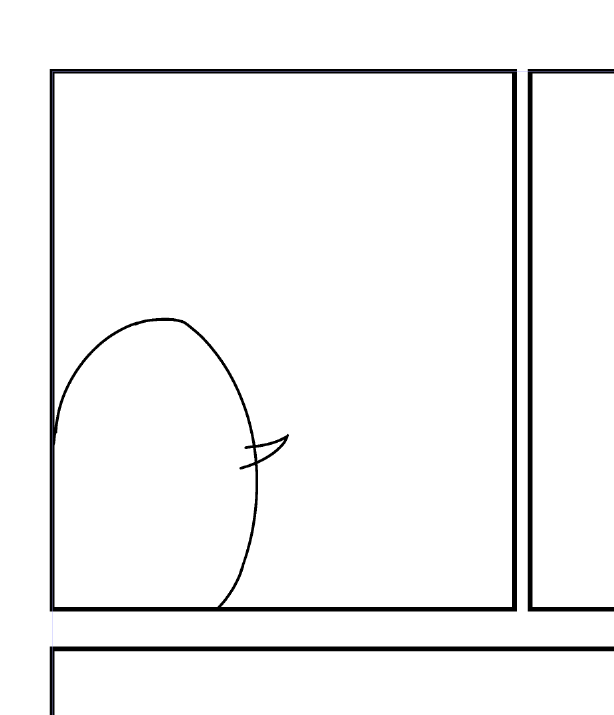
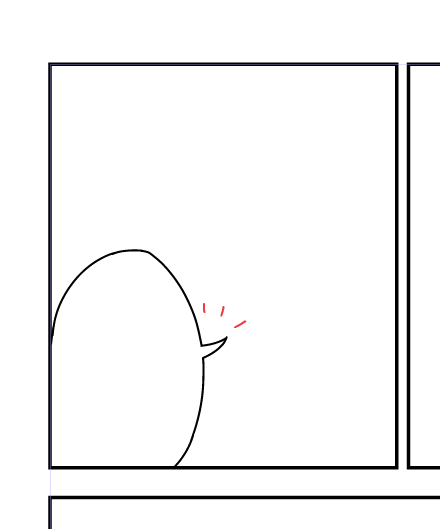
レイヤーはベクターレイヤーにしています。何故なら、吹き出し部分としっぽを描いて

ベクター用のベクター消去を交点まで消せる消しゴムをさっと使えば

一瞬で綺麗にいらない線を消すことができます。
これを一通りした後、吹き出しの中を白ベタで塗っていきます。そうすることで重なってる部分を見えなくします。
次にあらかじめ書いておいた台詞の位置やフォントの大きさを微調整していき吹き出しの中に置けば吹き出しの作業は終了です。
次に擬音を描く作業に入ります。
擬音というのは

こういった効果音の事です。
こちらも色々描き方がありますが基本的にミリペンなどで描いてることが多いです。
描き終えた後にコマと被っていると見にくい場合があるので周りを白抜きする処理をしなければいけません。
方法は色々ありますが、クリスタでは一発で簡単に白抜きすることが出来ます。
まず白抜きしたいレイヤーを選択します。
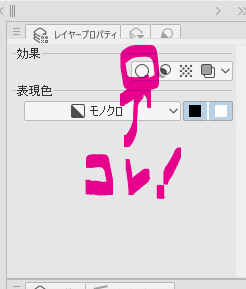
そしてレイヤープロパティを開き、

境界効果というのを選択します。すると

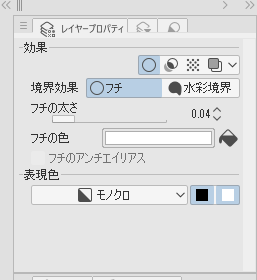
境界効果を選択できますので「フチ」を選択します。
そしてフチの太さを選びます。とりあえず適当に決めて後で調整しても大丈夫です。
そしてフチの色を白に選択します。
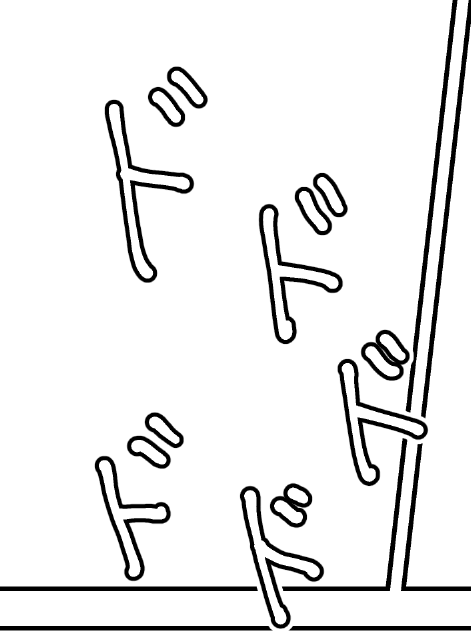
たったこれだけで白フチをすることが出来ます。

バッの「ッ」の所がちゃんと白抜きされてます。
しかもこれをあらかじめ設定しておくと描いた擬音の周りに常に白抜きが作られるので後から一々処理をしなくても済みます。
なので白抜きがいらない場合は別レイヤーで描いておくことに注意。
あとこれはレイヤーフォルダにも適応することが出来てレイヤーフォルダを白抜き、擬音を描くレイヤーには黒抜きで白の文字を描くと

こういった文字も描くだけで簡単に処理できるんです。
ね。簡単でしょ?
クリスタでは気軽に擬音が描けるので是非色々な擬音に挑戦してみて下さい。
次はいよいよ大詰めのトーン処理です。
自分のやり方は少し特殊な部分があり出来るトーンと出来ないトーンもあるので注意が必要なんですが、自分もあまり解ってないところがあります。
なぜなら基本的に一枚トーンを貼って気持ち程度のトーン削りをしてるからです。
いまだにトーンの良さを出し切れていません。
なのでこういう方法もあるよ。って興味のある方が参考にしてくれると幸いです。
色々なお絵かきソフトがある中で、オススメするのが「CLIPSTUDIOPAINTPRO」
もちろん、自分も愛用しているソフトです。
様々な素材やブラシ、便利な機能がたくさんツールがあるのが魅力です。
パソコン・タブレット・さらにはスマホに対応していて、いつでもどこでも制作する事が可能です。
価格も5000円とお買い得!
一度買えばバージョン2.0までの機能が使える「CLIPSTUDIOPAINTPRO」からお試しを!
漫画制作を本格的にするならこれにするしかないと言えます。「CLIPSTUDIOPAINTEX」
何と言っても便利なのが、ページを一括管理できる機能!!
全体の進捗度を見たり、全体でのバランスを見れるうえに簡単にページを切り替える事が出来るのが便利です。
あとは、使いこなせれば便利な3Dモデルや写真からの線画抽出機能や地味に嬉しい出版社や印刷会社の原稿サイズなどのプリセットがあります。
値段は23,000円と少し高いですが、値段以上の機能を持ったソフトです!
いきなり買うのはちょっと…と思う方は、月額利用や一ヶ月無料などで試してみて下さい。





コメント